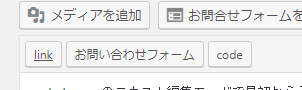
wodrdpressのテキスト編集モードで最初から入っているボタンを削除する。

wordpressの記事編集機能は確かに便利だけれど、私は基本的に画像は勝手にタグ化されるし、見出しなどもマークダウン記法で統一しているので、迷うことはない。
ので、触る必要のないものはさくっと消すのが楽である。
function remove_html_editor_buttons($qt_init) {
$remove = array('strong',
'em',
'b-quote',
'img',
'ul',
'ol',
'li',
'code',
"block",
"del",
"ins",
"more",
"close",
"grunion_shortcode",
'dfw'); //ここに非表示にしたいクイックタグのIDを記述
$qt_init['buttons'] = implode(',', array_diff(explode(',', $qt_init['buttons']), $remove));
return $qt_init;
}
add_filter('quicktags_settings', 'remove_html_editor_buttons');
$removeに配列で要らないものをボコボコ入れてく。「お問い合わせフォーム」のボタンの名前がなんなのか、よくわからなかった。無念。
あとは、$qt_initでボタンを追加する時に、上記配列にあるものは取り除いてから追加する。という処理になっている。